Maximize HubSpot Form Tracking with GTM: Boost Your Conversions
Are you using HubSpot forms on your website to capture leads? If so, tracking form submissions can provide valuable insights into your website visitors, improve paid advertising and in general help you optimise your marketing strategy. In this blog article, we'll show you how to set up HubSpot Form Tracking using Google Tag Manager (GTM) in a few quick steps.
Our team has discovered a simple and straightforward method to set up tracking in a few steps. This typically complicated and challenging process is now in the past! Keep reading to learn how to set up HubSpot form tracking with GTM!
1. What are HubSpot forms?
HubSpot forms are a popular tool for businesses to capture leads and collect information from website visitors submitting their information in a form. However, simply collecting this data is not enough - it's important being able to track and analyse form submissions to gain insights into your audience. By tracking HubSpot form submissions with GTM, you can easily monitor user behaviour and measure the effectiveness of your marketing campaigns.
2. What is Google Tag Manager (GTM)?
Google Tag Manager is a free tool that allows you to easily manage and deploy tags on your website, without needing a developer. It lets you track unique properties of your website and make data-driven decisions, all without requiring coding knowledge. GTM is mostly used to track various website events such as form submissions, clicks on CTAs and connect your Google Analytics or Google Ads account. By using GTM to track HubSpot form submissions, you can streamline your data collection and gain valuable insights into user behavior, efficiency of your marketing campaigns and optimize your paid ads.
3. Step-by-step Instructions for tracking HubSpot forms in GTM with Form ID (Simple)
To track HubSpot form submissions in GTM with FORM ID, follow these simple steps:
1. We assume that you already have a Google Tag Manager account and Google Analytics property set up and connected. If not, please follow these steps that explain how to set up GTM and Google Analytics 4.
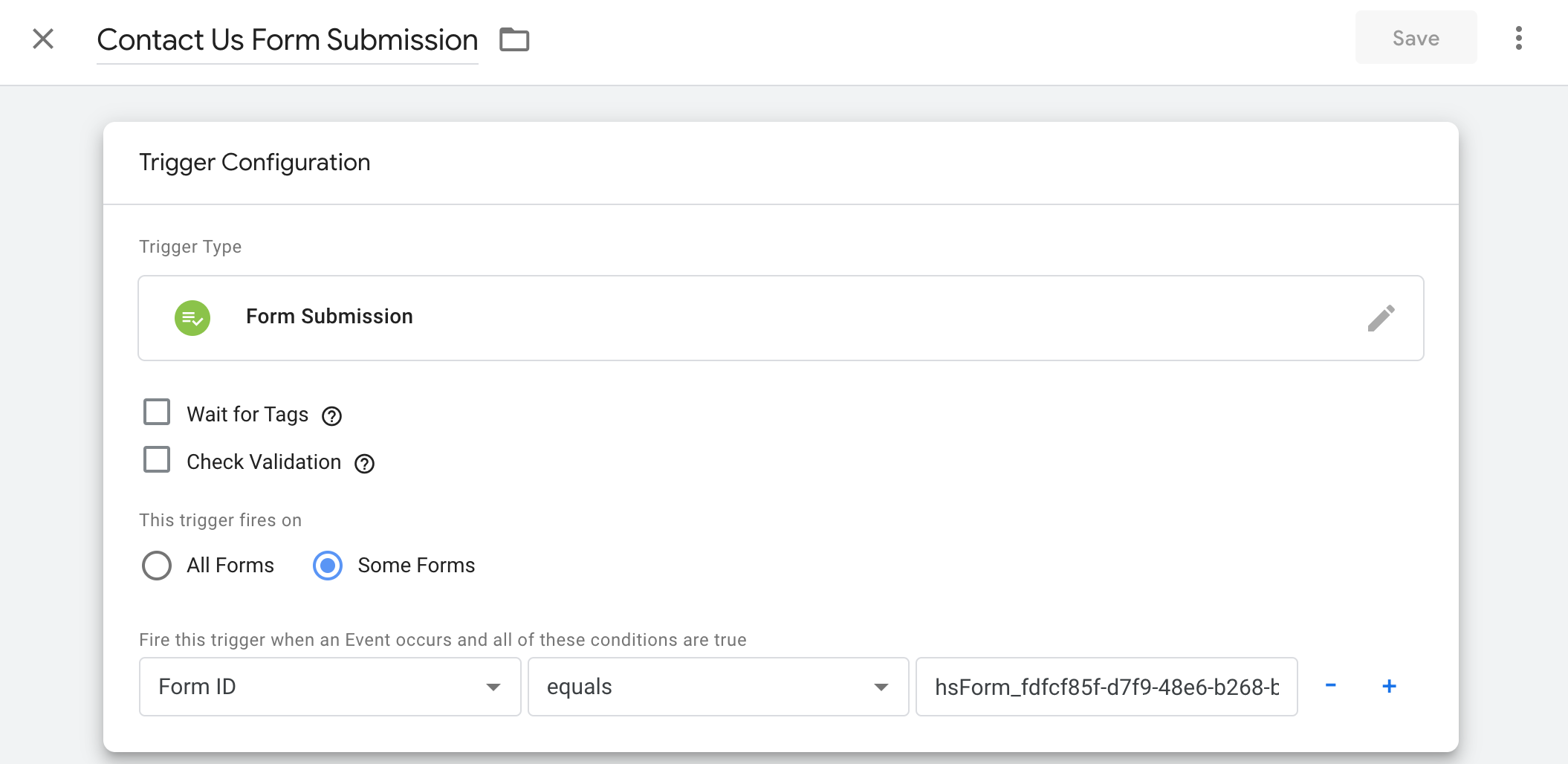
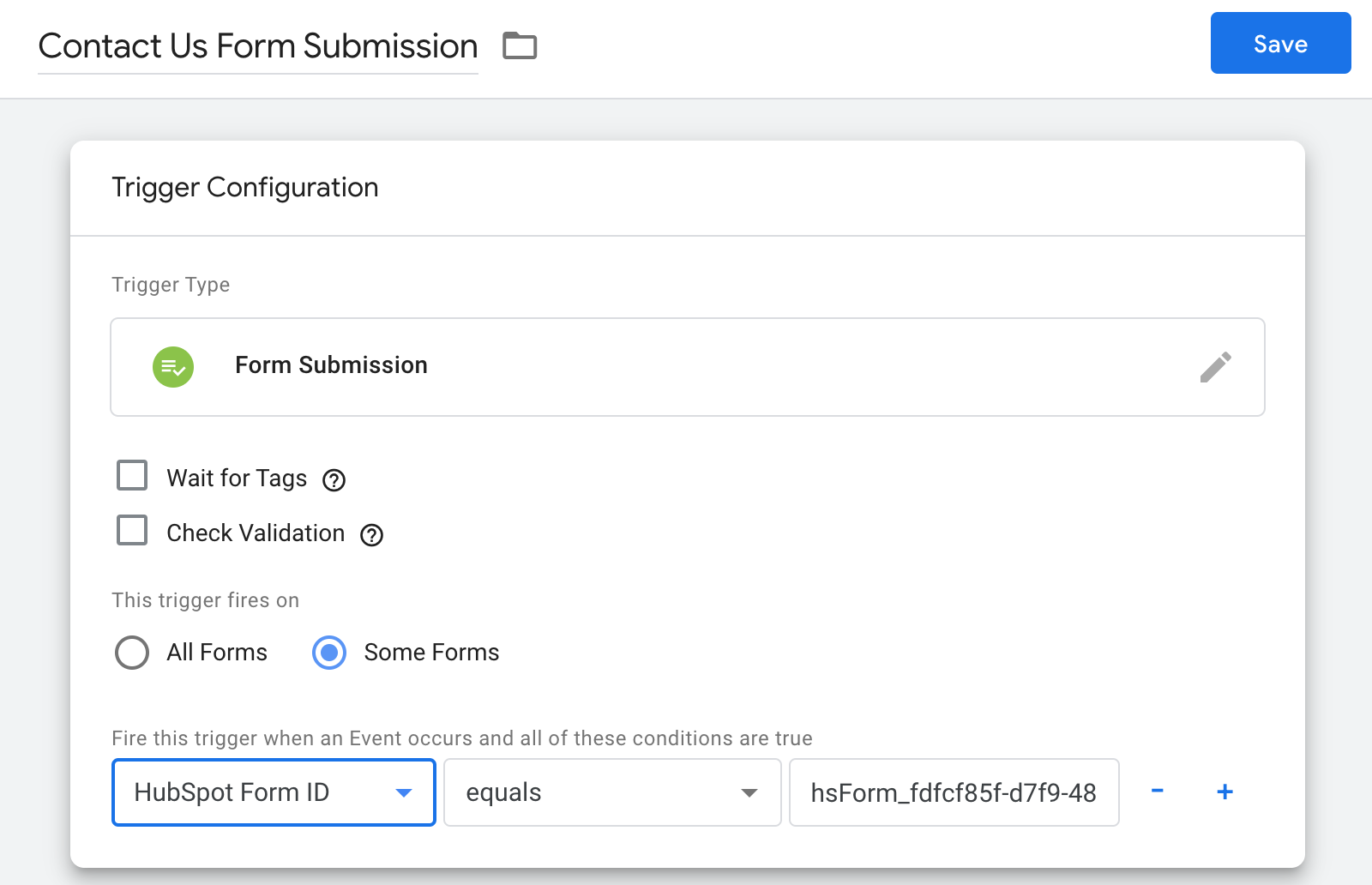
2. Set up a trigger that fires when a user submits a HubSpot form. Navigate to Triggers and create a new trigger. Name the trigger "HubSpot Form Submission". Set the trigger type to "Form Submission". In the "This trigger fires on" section, select the option “Some Forms”. Then set the condition type to “Form ID” and then enter the GUID (globally unique identifier) of your Hubspot form.
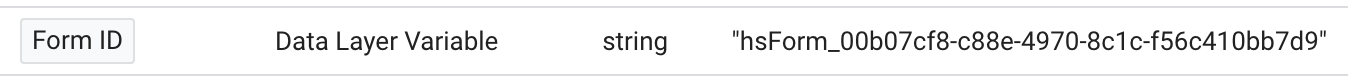
The best way to make sure you have the right GUID is to start the GTM Debug-Mode (Tag Assistant) and submit a test for the form. Make sure you have the form submit click selected in the Debug-Mode and go to the variables section. Now look at the Form ID variable and see what it returns. In case you can't see the Form ID variable, go into Variables > Configure (top right) > Tick "Form ID". Our value looked like this:

As you can see it is always good to check what your Form ID returns to you. Our value features the HubSpot form ID but also includes "hsForm_" before the GUID. You can now go back to your trigger and add the value under condition type "Form ID". Set the trigger to equal the exact value you found while in debug mode. It should look similar to this:


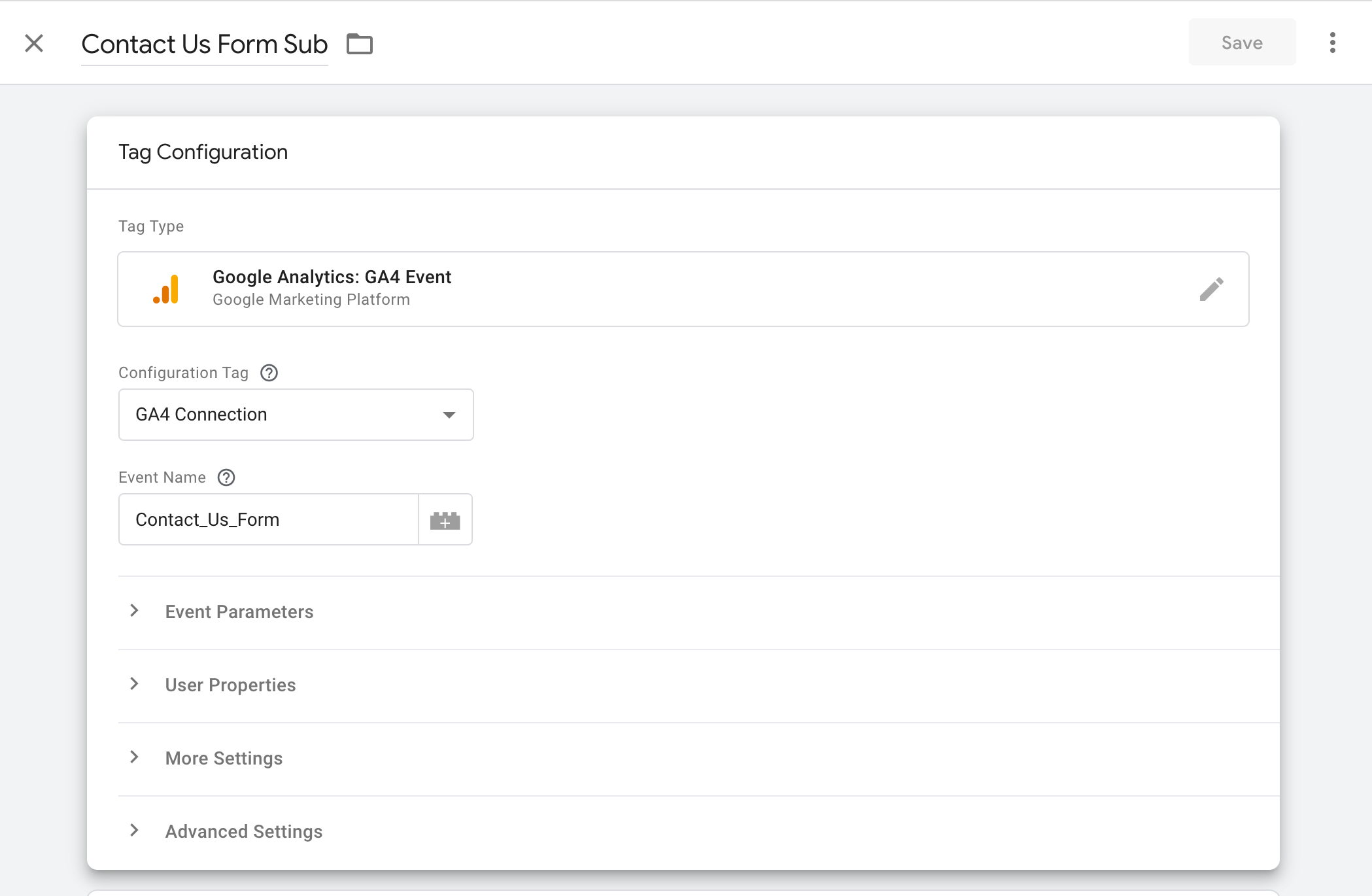
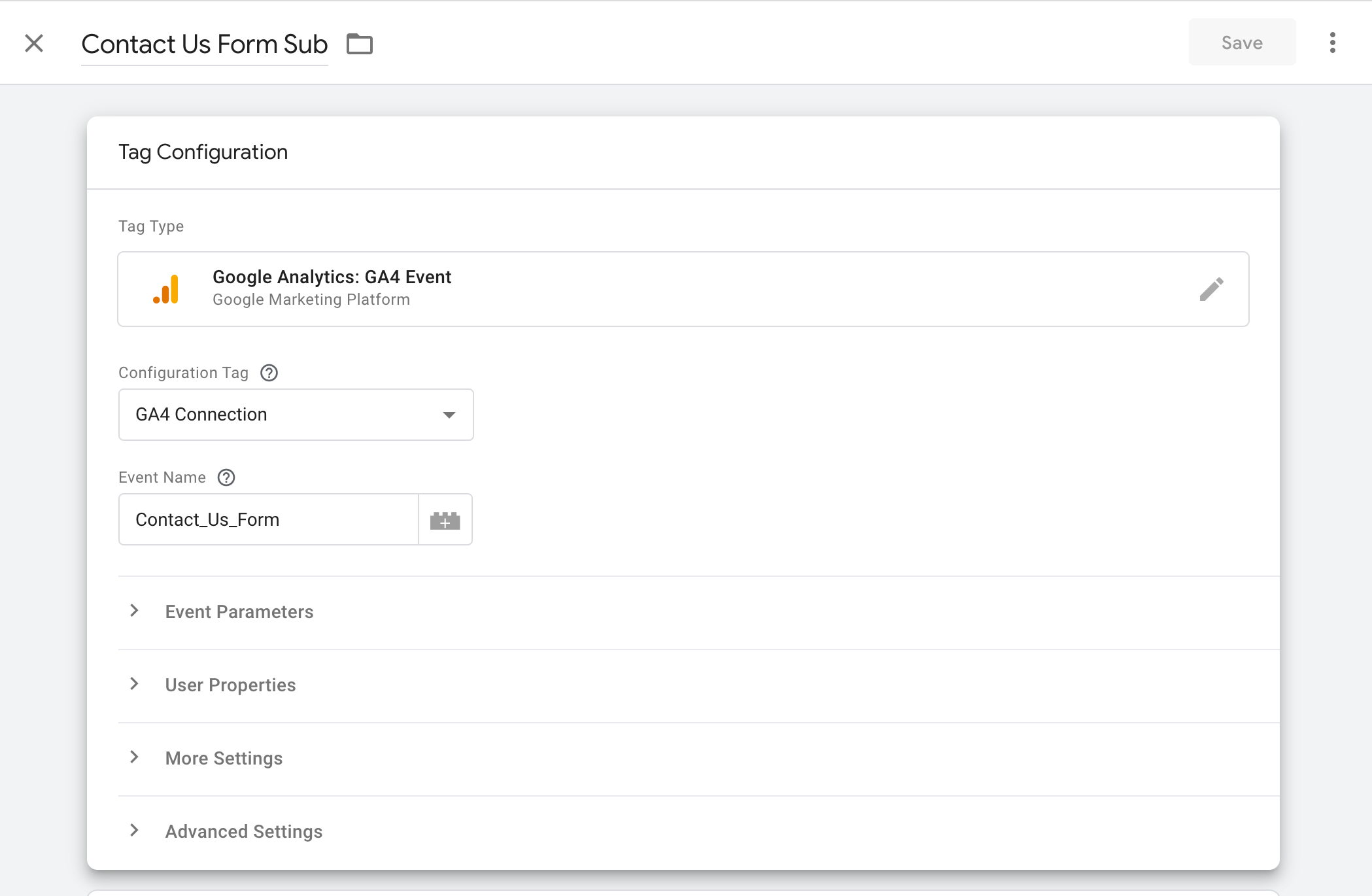
3. Create a new event tag in GTM to track form submissions, by choosing the following tag from the list: Google Analytics: GA4 Event. Make sure to choose the right Google Analytics 4 configuration tag and name the event accordingly to what form you want to track
4. In the "Triggering" section, select the trigger "HubSpot Form Submission" that you created in Step 3. This will ensure that the tag fires when the specified HubSpot form is submitted. Now test the tracking in Debug Mode to ensure it’s working properly.
4. Step-by-step Instructions for tracking HubSpot forms in GTM with custom JavaScript variable (Complex)
To track HubSpot form submissions in GTM with a custom JavaScript variable, follow these steps:
1. Create a Custom JavaScript Variable: In GTM, navigate to Variables and create a new Custom JavaScript variable. Name the variable "HubSpot Form ID". In the Custom JavaScript field, enter the following code:
function() {
// Change the value of 'hubspotForm' to the ID value of the element surrounding your HubSpot Form
// You may need a developer to assist you with this
return document.getElementById("hubspotForm").querySelector("form").id;
}This code will return the ID of the HubSpot form when it’s submitted.
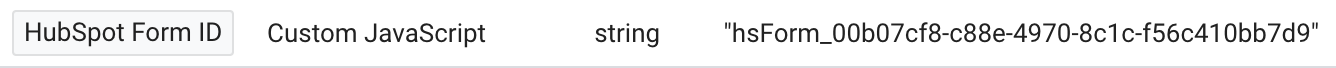
2. Now you can set up a trigger to fire the tag when a user submits a HubSpot form. Navigate to Triggers and create a new trigger. Name the trigger "HubSpot Form Submission". Set the trigger type to "Form Submission". In the "This trigger fires on" section, select the option "Some Forms". Then set the condition type to "HubSpot Form ID" and then enter the GUID (globally unique identifier) of your Hubspot form. But the best way to make sure you have the right GUID is to start the GTM Debug-Mode (Tag Assistant) and submit a test for the form. Make sure you have the form submit click selected in the Debug-Mode and go to the variables section. Now look at the custom JavaScript variable you have set up earlier on (we named it HubSpot Form ID). See what it returns. Ours looked like this:

As you can see it is always good to check what your custom JavaScript variable returns. Our GUID features the HubSpot form ID but also includes “hsForm_” before the GUID. You can now go back to your trigger and add the GUID under condition type “HubSpot Form ID”. Set the trigger to equal the exact ID you found while in debug mode. It should look similar to this:


3. Create a new event tag in GTM to track form submissions, by choosing the following tag from the list: Google Analytics: GA4 Event. Make sure to choose the right Google Analytics 4 configuration tag and name the event accordingly to what form you want to track.
4. In the "Triggering" section, select the trigger "HubSpot Form Submission" that you created in Step 3. This will ensure that the tag fires when the specified HubSpot form is submitted.
5. Now test the tracking in Debug Mode to ensure it’s working properly.
Summary
Tracking HubSpot form submissions with GTM is a simple and effective way to gather valuable insights into your website visitors. By following the step-by-step instructions setting up our Google Analytics event outlined in this blog article, you can easily set up HubSpot form tracking with Google Tag Manager and start collecting data on your website. Remember to test your tracking to ensure it’s working properly and use the data you collect to optimize your marketing efforts and improve your website’s performance.
Sign up for our newsletter for more insights like this
We promise not to spam your inbox. We send a newsletter once a month or when we have something important to say that just can't wait.